Lead Generation Web App

Service
SaaS
Project Duration
2 Weeks
Screen
40+ Screens
Made for
B2B
Tools Used
1. Project Overview
About Project
Prospectify is a B2B-focused lead generation web application designed to revolutionize marketing and sales efforts. It empowers businesses to capture, manage, and convert high-quality leads with ease. With user-friendly automation features, customizable forms, and seamless CRM integration, Prospectify enables efficient lead tracking and targeted communication. Experience improved ROI and streamlined lead management with Prospectify.
About


Problem
Inefficient lead generation processes; low conversion rates; disjointed communication between teams.

Goal
Develop a user-friendly lead generation platform, streamlining the lead lifecycle and increasing conversion rates.

Solution
Prospectify B2B lead generation web app with automation tools, CRM integration, and customizable dashboards.
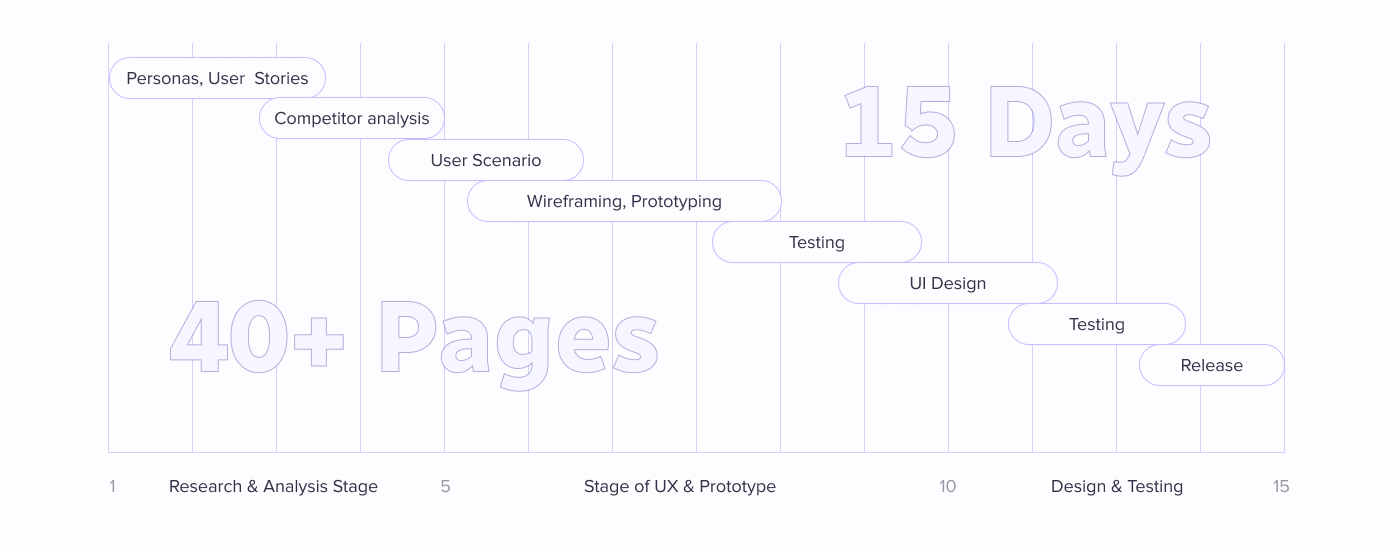
Process
2. Empathy to Impact
Process
The Prospectify design process involves user research and competitor analysis, followed by information architecture and wireframing to establish the application’s structure. Visual design is then developed, creating a cohesive and visually appealing user interface. Iterative feedback and usability testing ensure a user-centered and efficient design solution.
From Ideation to Realization
In this case study, we discover how our intuitive and user-friendly solution empowered businesses to streamline their hiring journey.

Design Process
User research, information architecture, wireframing, and visual design are combined in an iterative process to create a user-centered and visually appealing design solution for Prospectify.
Process
1. Empathize
- Conducted user interviews and surveys
- Analyzed user feedback and behavior
- Identified common issues
2. Define
- Clearly defined the problem
- Professionals to guide the design process
- User stories and desired user experience
3. Ideate
- Address the identified pain points and goals
- Explored various automation features
- generate innovative solutions
4. Prototype
- Created interactive prototypes
- Conducted internal usability tests
- Refined Protos per User Feedback
5. Test
- Conducted usability tests
- Analyzed test results to identify
- Iteratively refined the design

Tools

Process
The Prospectify design process involves user research and competitor analysis, followed by information architecture and wireframing to establish the application’s structure. Visual design is then developed, creating a cohesive and visually appealing user interface. Iterative feedback and usability testing ensure a user-centered and efficient design solution.
My Role
I involved conducting user research, designing intuitive interfaces, and creating wireframes and prototypes. I collaborated with stakeholders and development teams to deliver a user-centered design solution


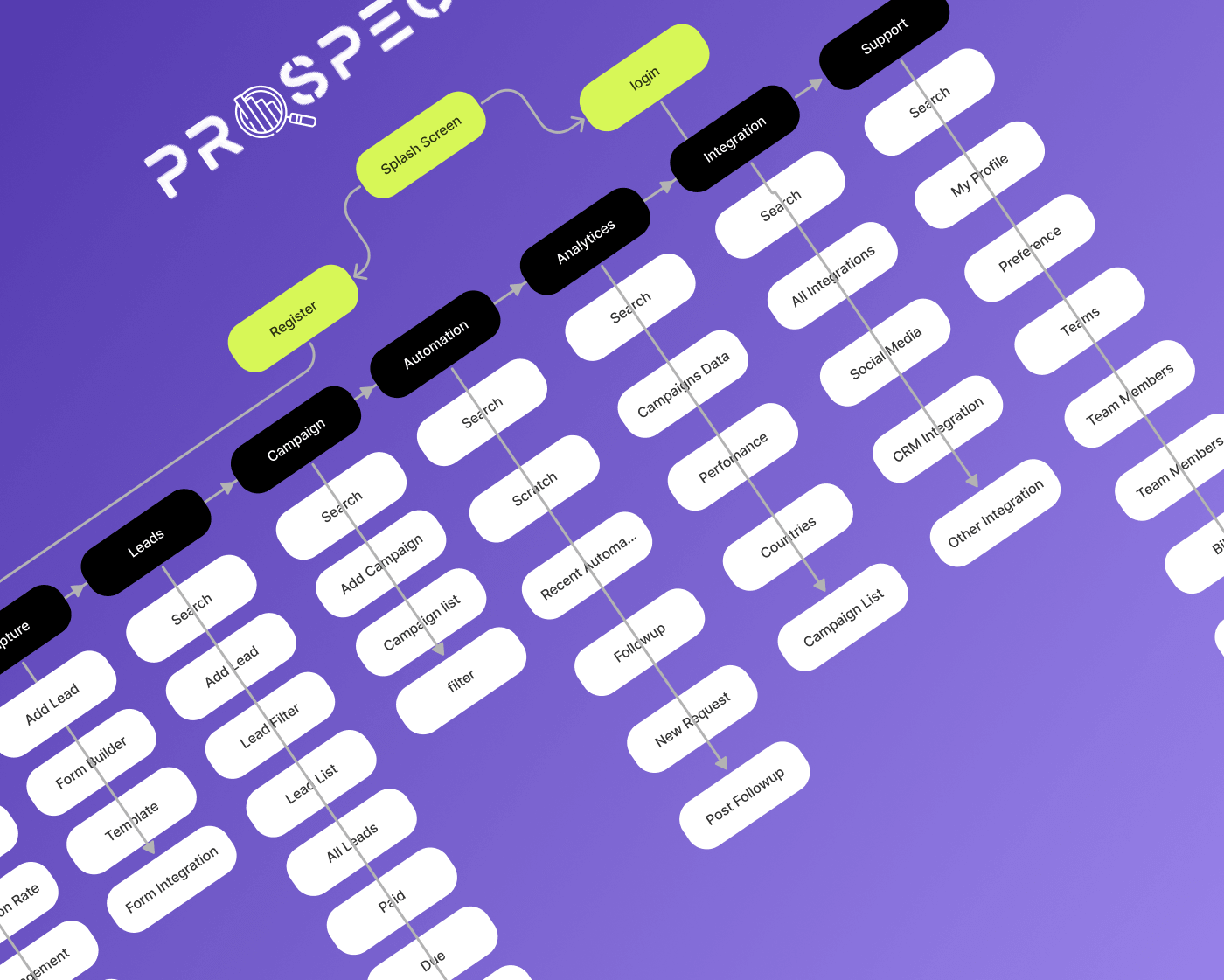
3. User Experience Simplified
User Flow
User Flow
The Prospectify design process involves user research and competitor analysis, followed by information architecture and wireframing to establish the application’s structure. Visual design is then developed, creating a cohesive and visually appealing user interface. Iterative feedback and usability testing ensure a user-centered and efficient design solution.

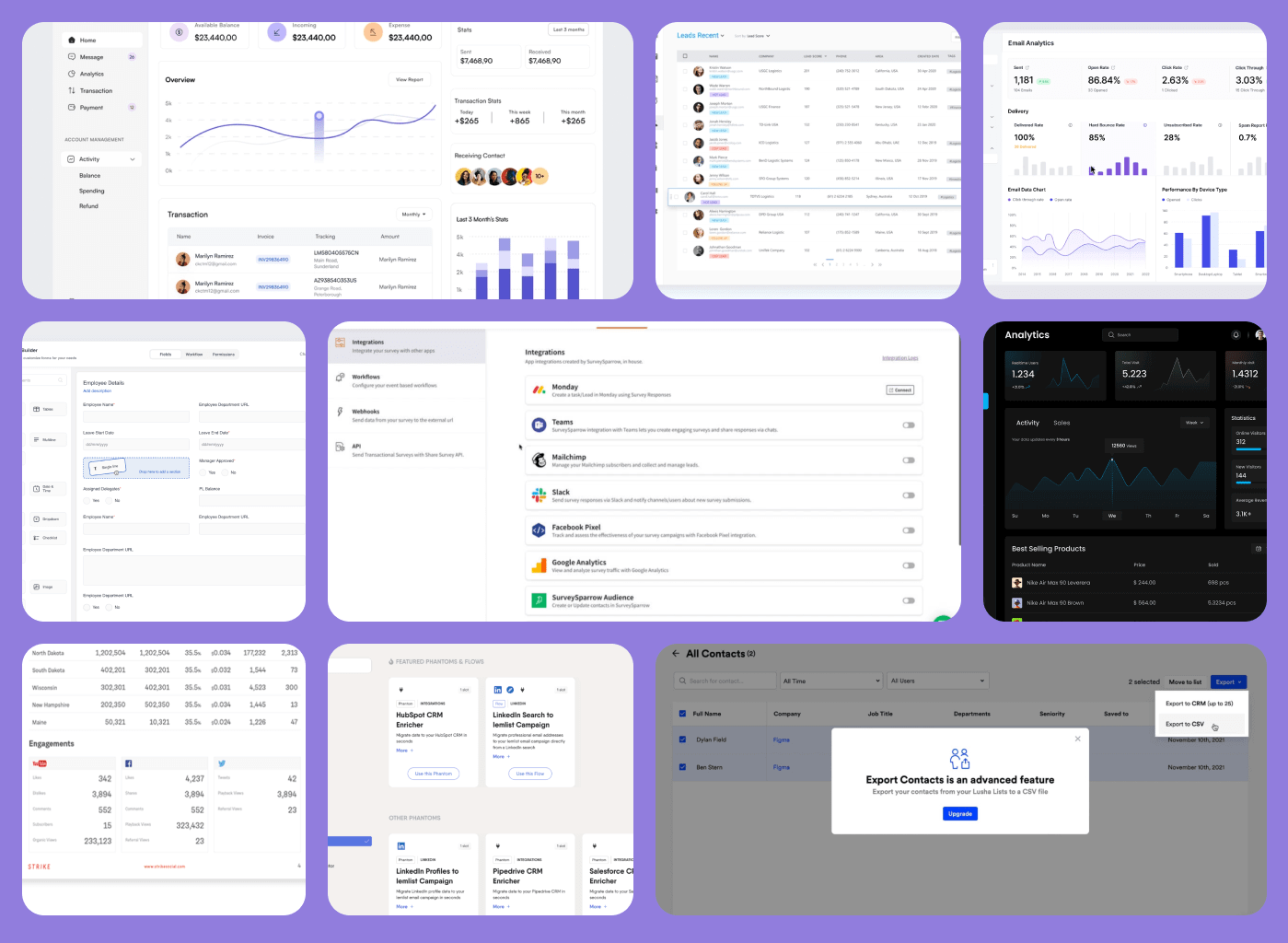
Moodboard
4. Moodboard
Inspirations
A visual inspiration hub that brings together an array of captivating imagery, color palettes, typography samples, and UI design references, guiding the creative vision and ensuring a cohesive and engaging user experience for Prospectify.

5. Visualizing Prospectify
Wireframes
Wireframes
The Prospectify design process involves user research and competitor analysis, followed by information architecture and wireframing to establish the application’s structure. Visual design is then developed, creating a cohesive and visually appealing user interface. Iterative feedback and usability testing ensure a user-centered and efficient design solution.

Style Guide
6. Brand Flow
Style Guide
The Prospectify Style Guide is a comprehensive visual reference, presenting the brand’s identity, color palettes, typography, iconography, and UI elements. This guide ensures consistency across all design assets, fostering a cohesive and memorable brand experience throughout the Prospectify platform.

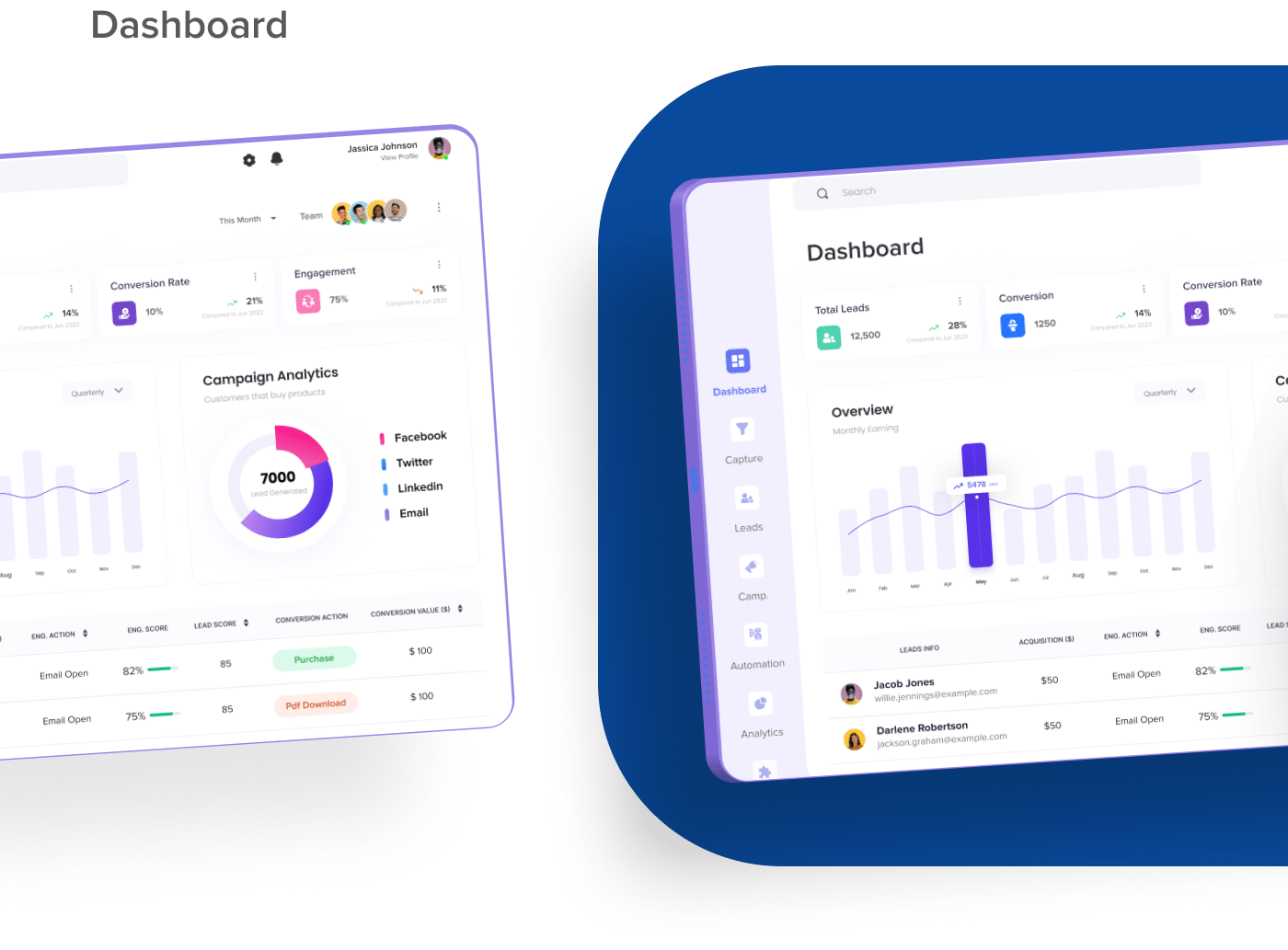
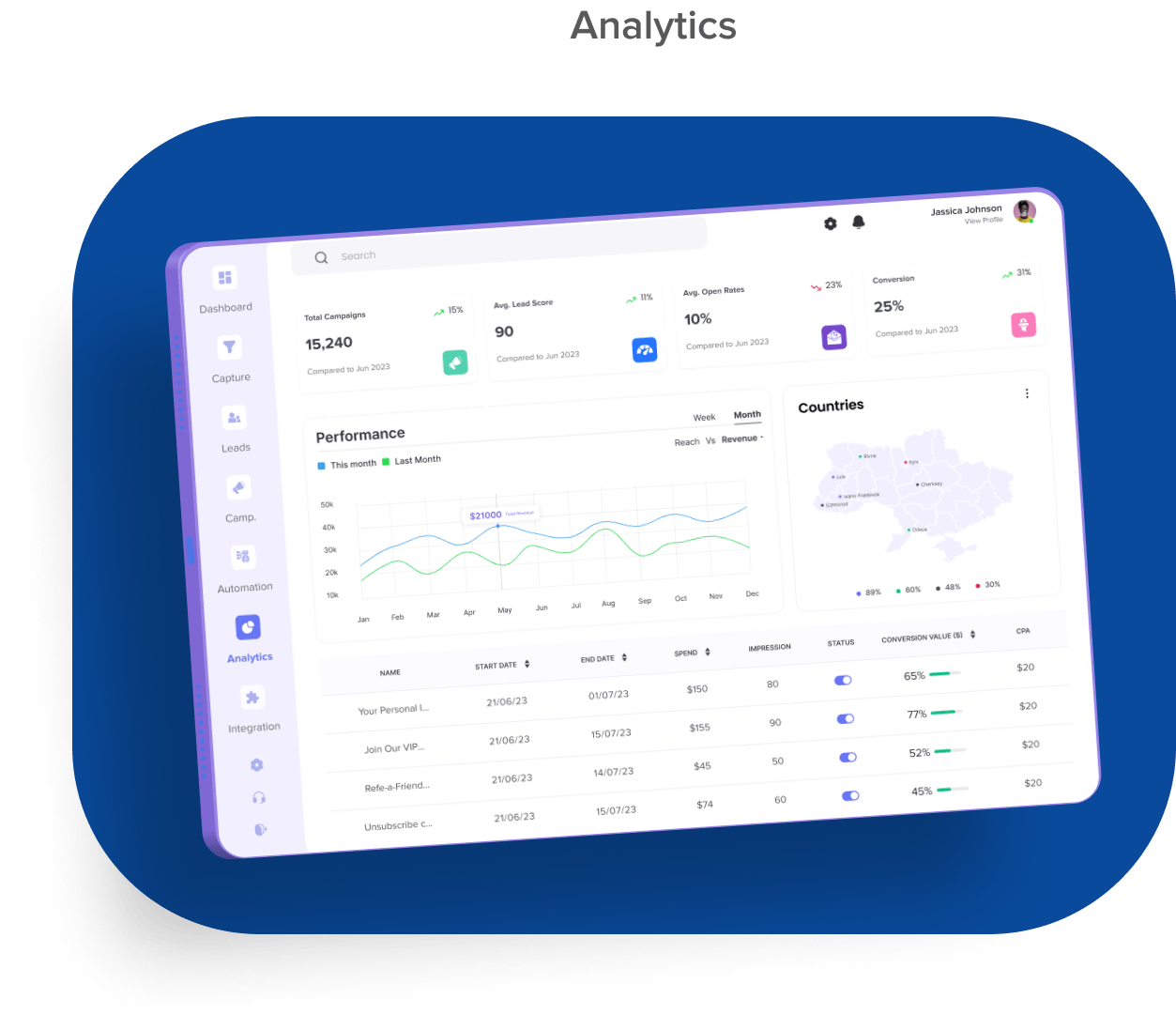
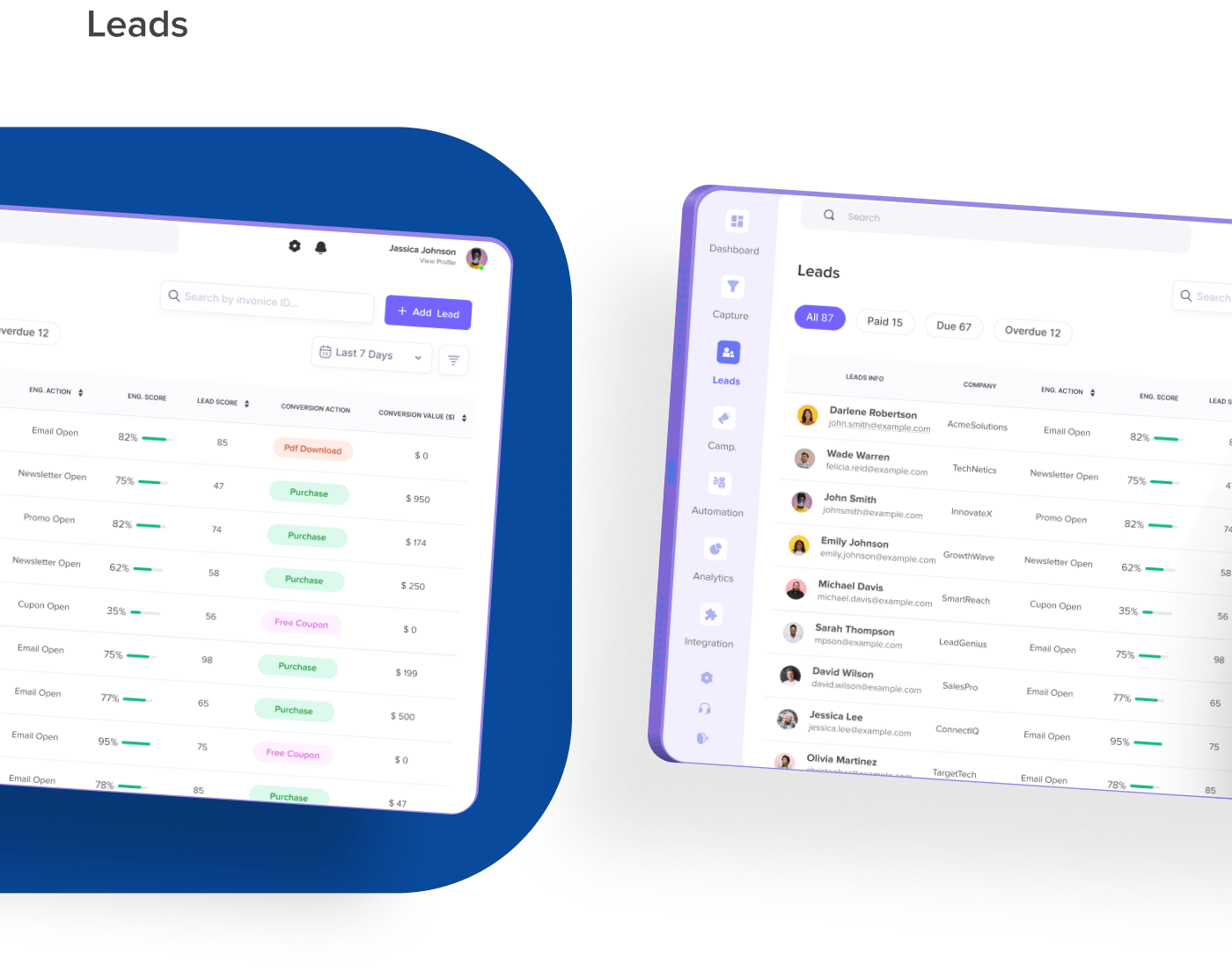
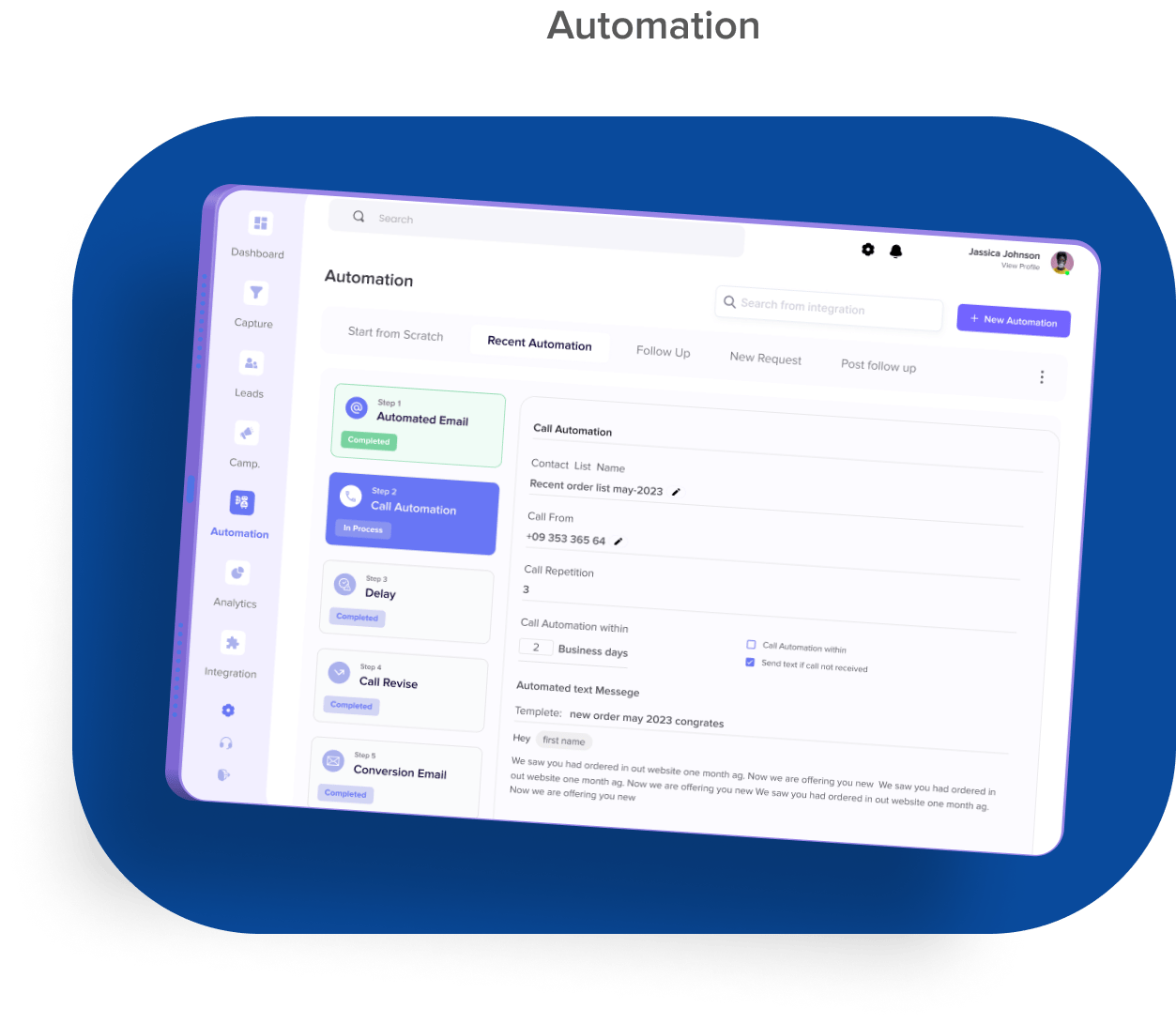
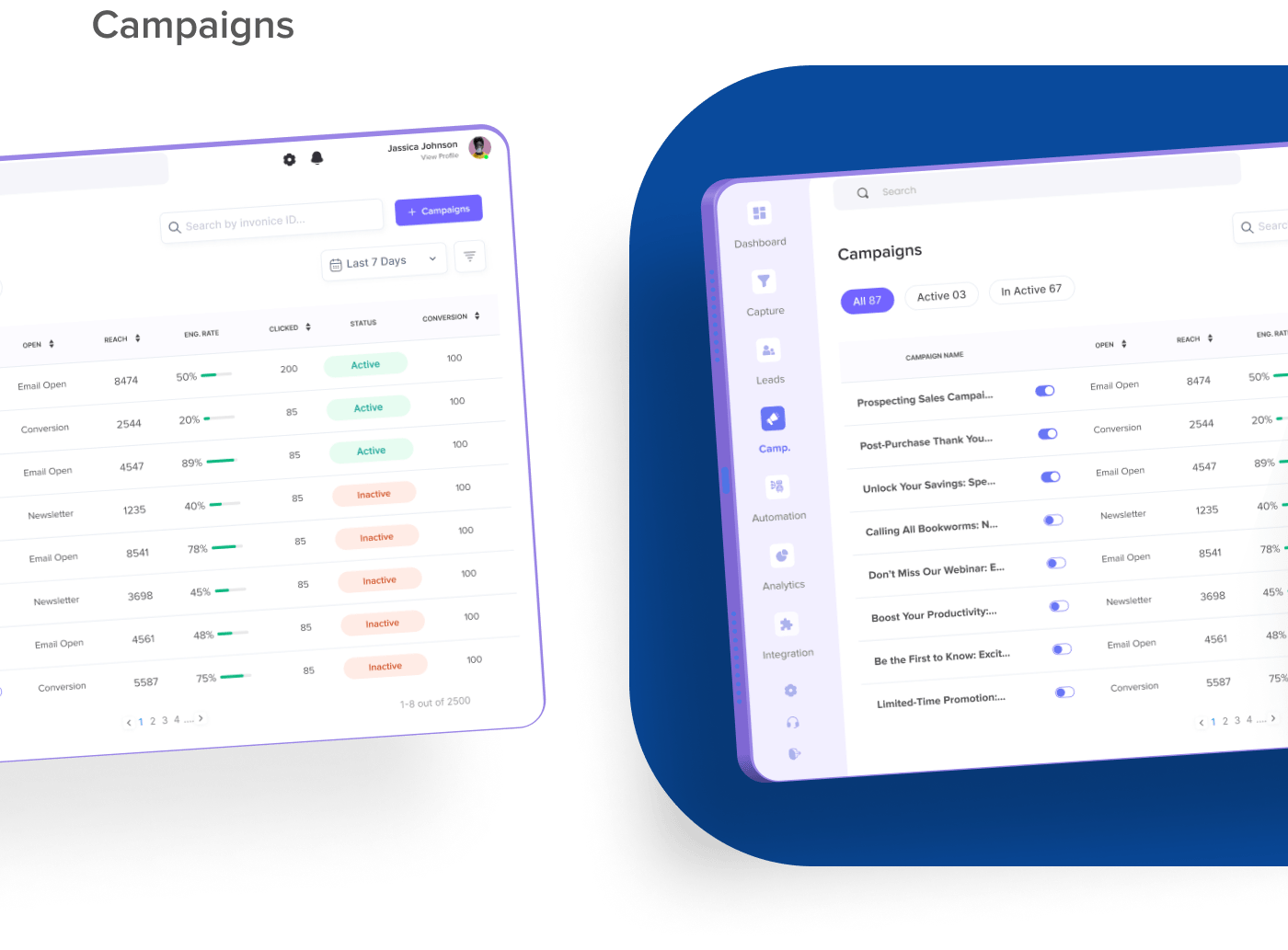
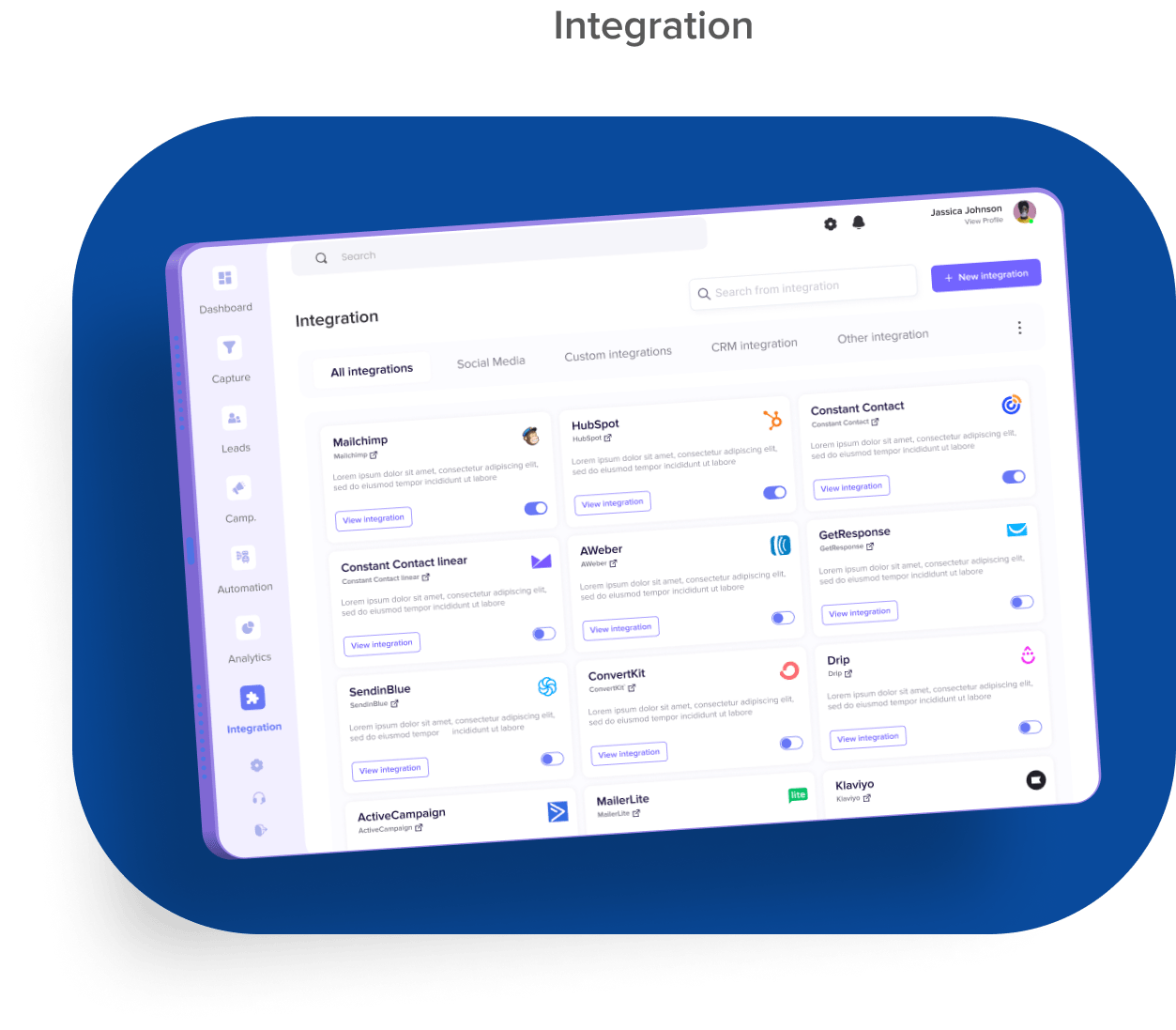
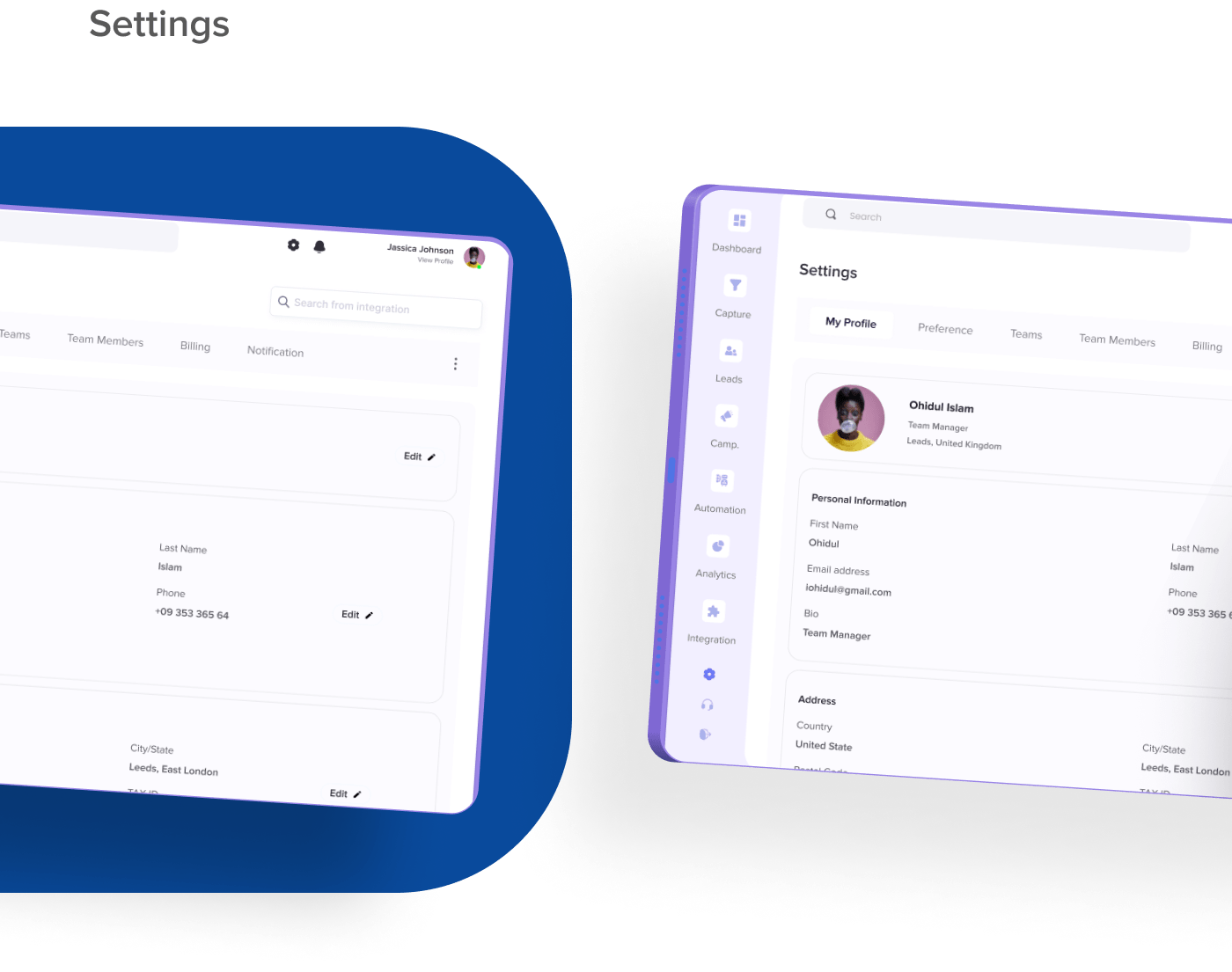
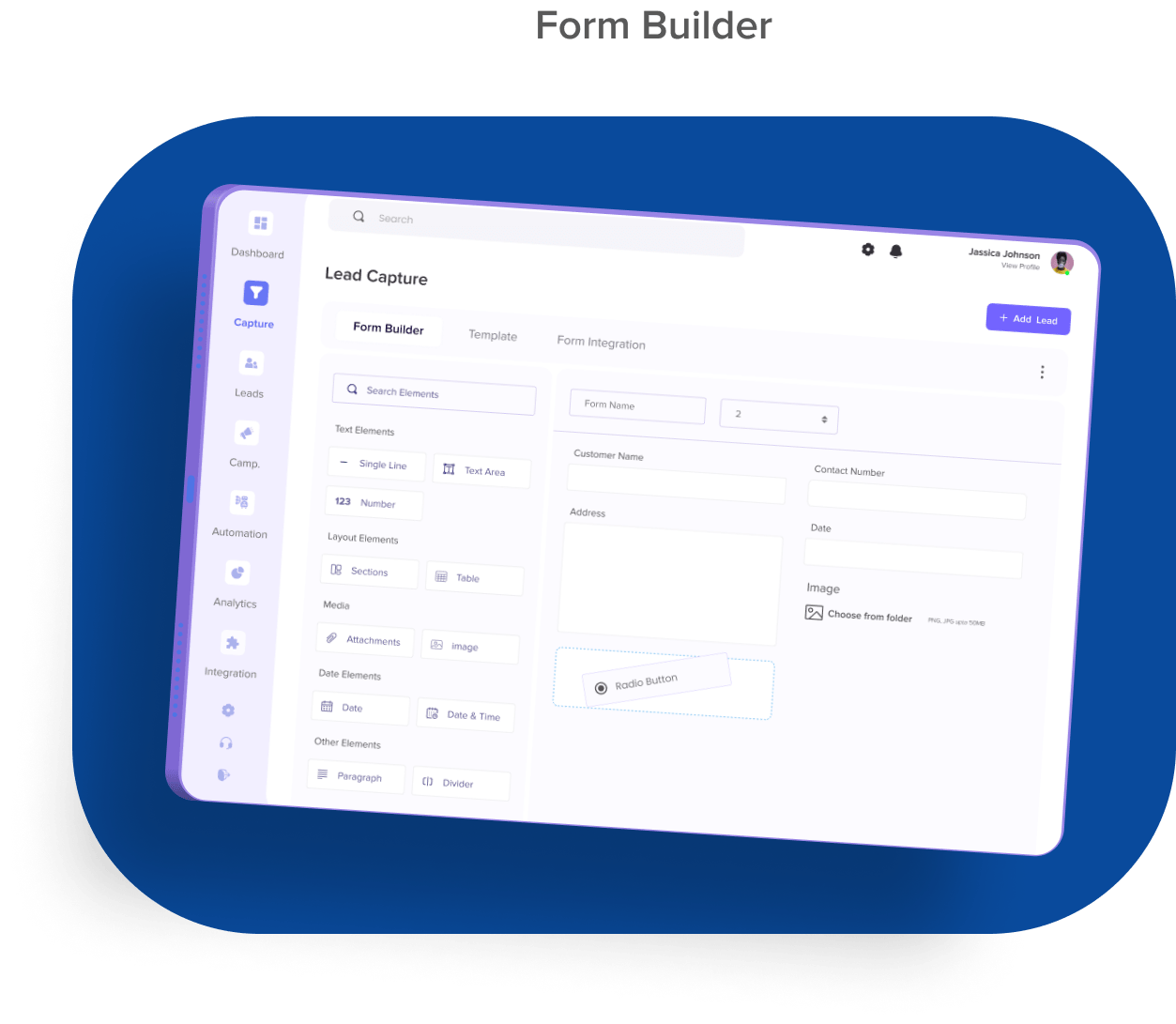
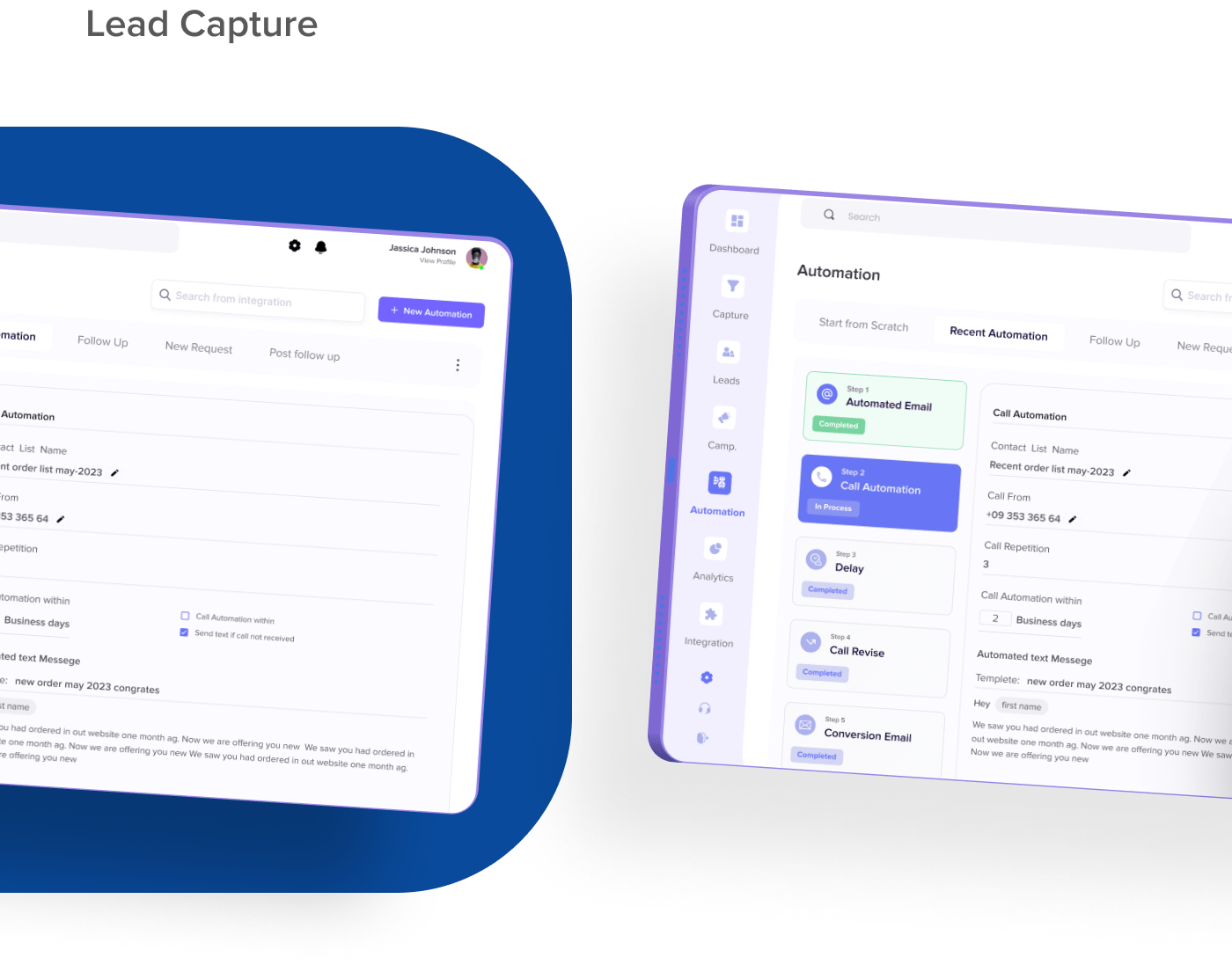
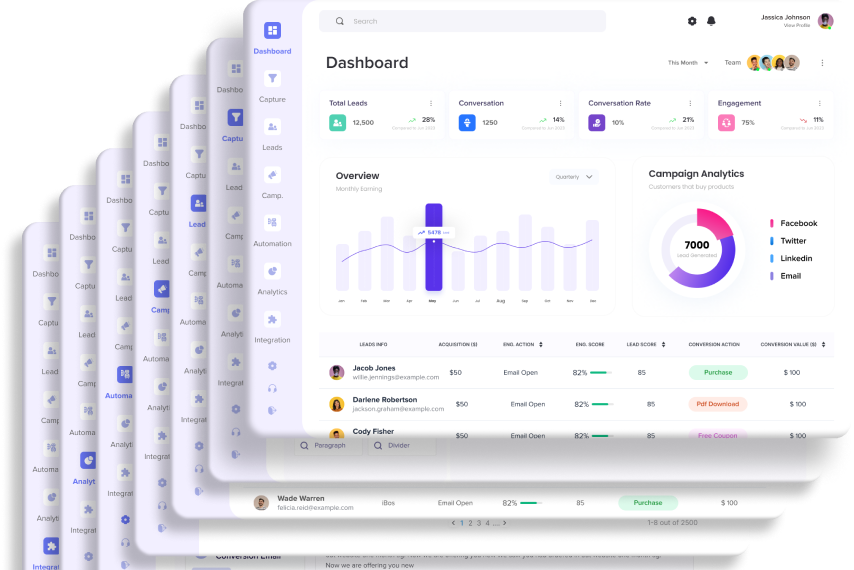
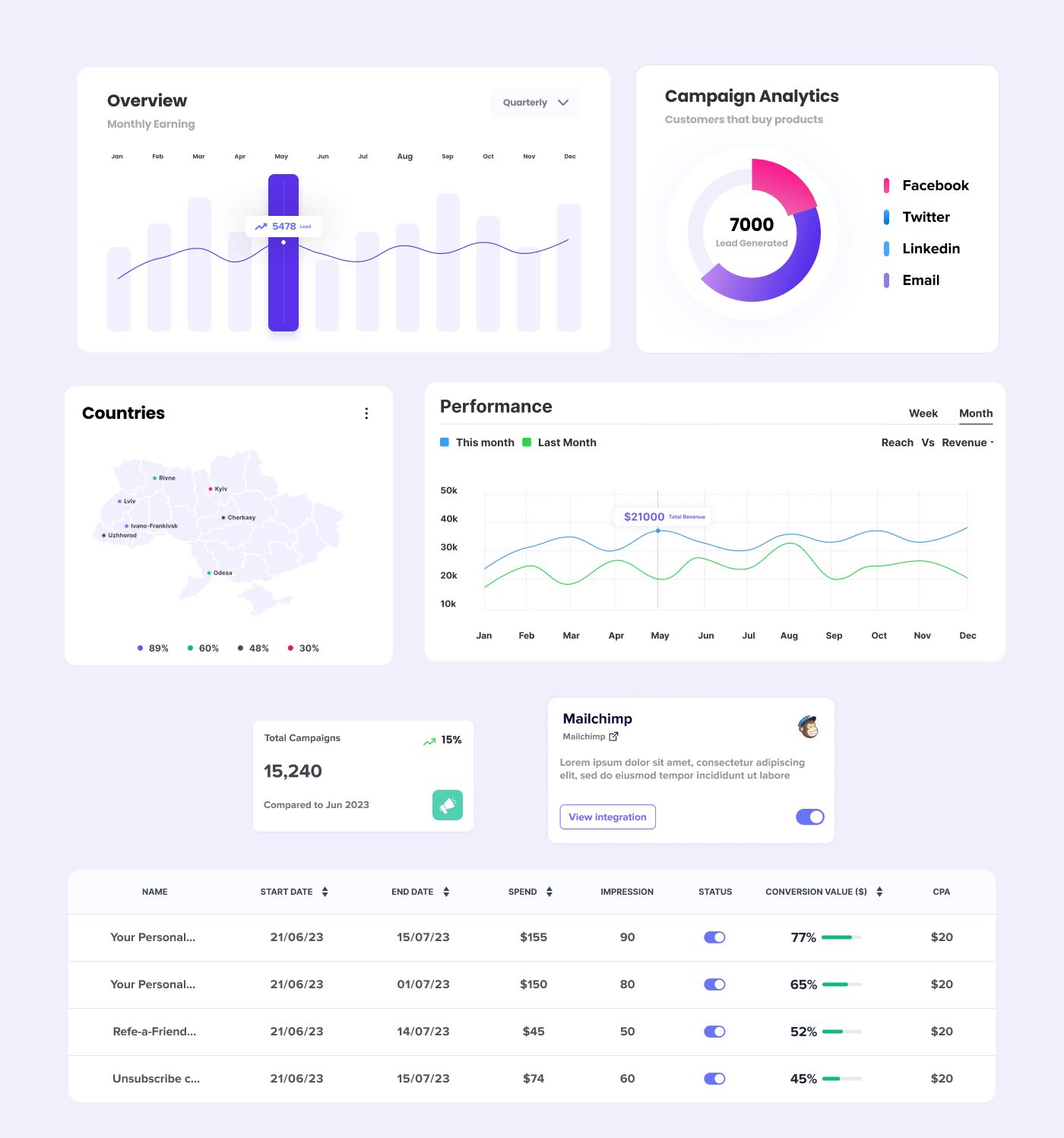
7. Interface
UI Design
UI Design
A collection of thoughtfully designed screens, including the dashboard for a comprehensive view of key metrics, lead generation page to streamline lead management, lead capture page to capture high-quality leads, and analytics page for data-driven insights. Each page contributes to an intuitive and efficient user experience.